My first post on website gives me a great enthusiasm where I got a good number of page views at just starting of my blog. If you have not seen that blog I request you to please have a look. Few readers have asked me to write about it again. So here we are, in this blog I’ll try to make you understand about Websites a little more. I’ll tell you about its major types and parts.
According
to NetCraft January 2018 Web Server Survey, there are more than over 1.8 billion websites available.
It is increasing day-by-day. Now, you can imagine about which number of extent
it can reach in future.
Types of Websites
There
are a number of websites present nowadays thus; it can vary from person to
person. Out of all, Websites can be categorized in sense of functionality,
design and content. Let’s understand it one by one.
Websites can be categorized in terms of the
function they perform. It can be tempting to think that the website with the
most user-friendly design have the most complex functionality whereas the
opposite can be true too.
In the term of functionality, Websites are of five
major types. These are
- Brochure: It is the simplest type of websites including few pages for small type of business that wants to need a simple online presence.
- eCommerce: Websites where the user can pay for a product or service or marketplaces i.e., multi-vendor economic sites.
- Portal: A portal website brings together information from lots of different sources on the web.
- Wiki: A wiki website is one which allows people to collaborate online and write content together. The most popular example is Wikipedia itself.
- Social Media: Social media websites are platforms which allow the sharing of images or videos or ideas. They encourage online interaction and sharing. The most popular social media website is Facebook. Other social media sites include YouTube, Twitter, Instagram and LinkedIn.
Ø Design
Based on the design of content, websites are of two
types whereas on its responsiveness it is of three types. Let’s understand it
in brief.
- Design : content
1.
Static/Fixed: It is most simplistic. Its content doesn’t change depending
on the user and not updated regularly.
2.
Dynamic: It displays different content each time it is
visited or, different content to different users or, make for more personal and
interactive experience for the user.
- Design : responsiveness
1.
Static/Fixed:
It is not well optimized for different sized
screens. 50% of all searches are now conducted on mobile, so this is an
important consideration.
2.
Fluid/Liquid: It looks same in terms of proportion, no matters
what the screen size.
3.
Responsive: They are completely optimized for mobiles or
tablets. That is it looks different on each device.
When categorizing websites by
content, the list could literally go on forever. These are some of the most
common ‘themes’ for website content to take, although there is potential for
overlap between the categories:
- Blog: A website or webpage that is regularly updated. It should be written in informal or conversational style.
- Corporate: Businesses are waking up to the fact that they must have at least a basic website to ensure they appear credible and professional. Businesses may not sell directly through these corporate websites, but they will use the site to provide information about themselves and let people know how they can get in touch.
- eCommerce: Websites with an aim to sell a product or service over the internet.
- Educational: Websites those are informative or educational. Their aim is to provide the user with the information they are looking for.
- Social media: Social media sites were created as a place to share thoughts, images and ideas, and are increasingly become the go-to destination for people to read up about things like the news.
- News or magazine: News and magazine websites need little explanation. The primary purpose of a news website is to keep its readers up to date on current affairs. The same can be true of an online magazine website, to some extent, although there is much more of a focus on entertainment.
- TV or video streaming: Video streaming sites have soared in popularity in recent years. Netflix and similar sites have revolutionized the way the world watches TV. Catch-up sites are more traditional examples of this popular type of site.
Parts of Websites
Now, you all are familiar with types of websites
but, the question arises what are parts of Websites or, it’s better to say What are the Web Pages consists of. A
web designer would give you a lot of lingo. Let’s understand a few of them.
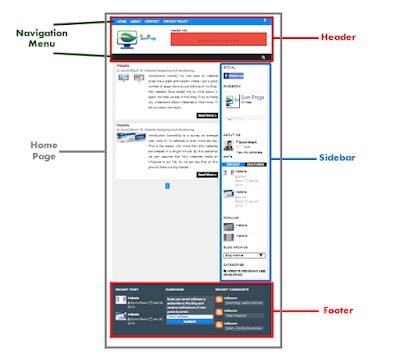
Ø
Home Page: The home page of a website is the opening page, usually
located at your main website URL. Its goals are usually to welcome
visitors, help them realize they’re in the right place, immediately make it
clear what you do, guide visitors further into the website. Home pages can be
long or short, containing a lot of information or just a little, depending on
your goals.
Ø Header: The header of a website is the consistent area at the top
of the site that includes the logo and navigation menu.
Ø
Navigation Menu: The navigation is part of the header and includes the
links that take visitors to other parts of your website.
Ø
Sidebar: A sidebar is an area of the website used to display
information that’s not part of the page’s main content. A sidebar can include
an opt-in, call to action, links to other parts of the website, links to
popular or recent blog posts, advertisements, social media links, or a brief “About”
paragraph for context.
Ø
Footer: The website footer is the consistent content area at the
bottom of every page of your website. The footer can be anything from a single
line of copyright information to a multi-section area with contact information,
a map, links, opt-ins, social icons, a search box, and much more.










No comments:
Post a Comment